Wie ihr in meinem vergangenen Beitrag lesen könnt, habe ich ein einfaches DIV-Layout mit Header, Footer, Menü und Hauptbereich aufgebaut.
Das Problem
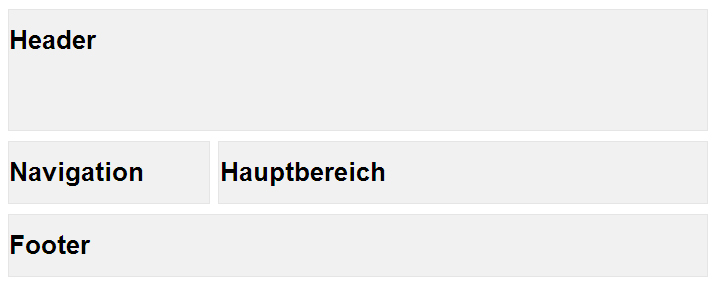
Navigationsbereich und Hauptbereich weisen in diesem Beispiel nicht die selbe Höhe auf, wenn sie unterschiedlichen Inhalt haben.
Die Lösung
Leider bietet CSS hier keine direkte Lösung. Das Ganze kann nur durch einen eleganten Workaround erledigt werden. Wir packen Navigation und Hauptbereich in einen neuen DIV-Container (Wrapper) und sagen dem dann, er soll alles was über ihn hinaus wächst abschneiden:
<div id="overall">
<div id="head">
<h1>Header</h1>
</div>
<div id="wrapper">
<div id="navbar">
<h1>Navigation</h1>
<div id="navbar-bottomline"></div>
</div>
<div id="main">
<h1>Hauptbereich</h1>
</div>
</div>
<div style="clear: both;"></div>
<div id="footer">
<h1>Footer</h1>
</div>
</div>
Das CSS hierfür sieht wie folgt aus:
html {
font-size: 81.25%;
font-family: arial, helvetica, sans-serif;
line-height: 1;
}
body {
background-color: #ffffff;
padding: 15px;
}
#overall {
position: relative;
width: 700px;
background-color: #ffffff;
margin-left: auto;
margin-right: auto;
}
#head {
position: relative;
height: 120px;
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
margin-bottom: 10px;
}
#wrapper {
overflow: hidden;
}
#navbar {
float: left;
width: 200px;
padding-bottom: 20010px;
margin-bottom: -20000px;
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
margin-right: 10px;
}
#main {
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
padding-bottom: 20010px;
margin-bottom: -20000px;
margin-left: 210px;
}
#footer {
background-color: #f1f1f1;
margin-top: 10px;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
}
Nächstes Problem: Keine Randlinie mehr am unteren Bereich
Will man, wie in meinem Beispiel aber eine Umrandung einsetzen steht man vor einem Problem: Die Umrandung wird natürlich abgeschnitten. Die Lösung ist wieder mal ein wenig Tricky. Die Idee:
Ich erstelle zwei leere Container (navbar-bottomline und main-bottomline) die nur einen oberen Rand haben und stelle sie genau unter die eigentliche Navigationsleiste und den Hauptbereich. Dadurch entsteht der Eindruck, dass es sich um eine geschlossene Umrandung handelt. In Wirklichkeit sind es aber zwei unterschiedliche Container. Das ganze sieht wie folgt aus:
<div id="overall">
<div id="head">
<h1>Header</h1>
</div>
<div id="wrapper">
<div id="navbar">
<h1>Navigation</h1>
<div id="navbar-bottomline"></div>
</div>
<div id="main">
<h1>Hauptbereich</h1>
</div>
</div>
<div style="clear: both;"></div>
<div id="bottom-navbar"></div>
<div id="bottom-main"></div>
<div id="footer">
<h1>Footer</h1>
</div>
</div>
Am HTML hat sich nicht viel geändert. Lediglich zwei neue Container am Ende des wrapper-DIVs. Das CSS ist auch lediglich um diese zwei Container erweitert worden. Dabei müssen natürlich Breite und Marginwerte des eigentlichen Containers übernommen werden, sonst ist die Position der Endlinie nicht ganz klar.
html {
font-size: 81.25%;
font-family: arial, helvetica, sans-serif;
line-height: 1;
}
body {
background-color: #ffffff;
padding: 15px;
}
#overall {
position: relative;
width: 700px;
background-color: #ffffff;
margin-left: auto;
margin-right: auto;
}
#head {
position: relative;
height: 120px;
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
margin-bottom: 10px;
}
#wrapper {
overflow: hidden;
}
#navbar {
float: left;
width: 200px;
padding-bottom: 20010px;
margin-bottom: -20000px;
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
margin-right: 10px;
}
#bottom-navbar {
float: left;
width: 200px;
margin-right: 10px;
border-top: 1px;
border-bottom: 0px;
border-left: 1px;
border-right: 1px;
border-color: #e5e5e5;
border-style: solid;
}
#main {
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
padding-bottom: 20010px;
margin-bottom: -20000px;
margin-left: 210px;
}
#bottom-main {
margin-left: 210px;
border-top: 1px;
border-bottom: 0px;
border-left: 1px;
border-right: 1px;
border-color: #e5e5e5;
border-style: solid;
}
#footer {
background-color: #f1f1f1;
margin-top: 10px;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
}
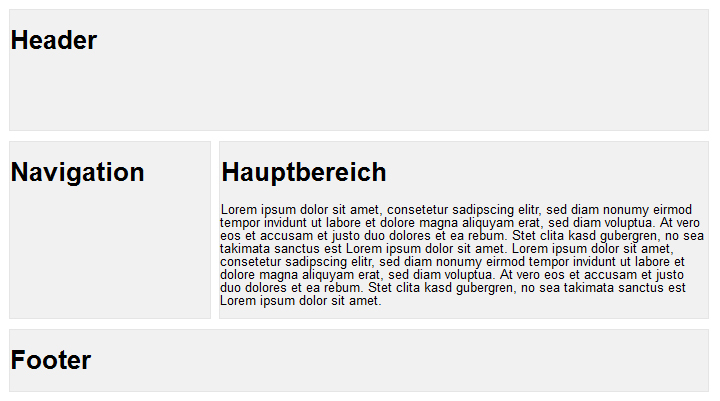
Hat man alles richtig gemacht hat man jetzt ein hübsches Grundgerüst für den Aufbau seiner Seite.


Pingback: Zwei DIV Container nebeneinander mit variabler und fixer Breite | Timos Blog