Es gibt diesen Blogeintrag wahrscheinlich schon zu 100derten, aber dennoch muss man immer ewig danach suchen. Dieser Beitrag soll auch eher mir als Gedächtnisstütze dienen, aber vielleicht hilft es dem einen oder anderen weiter.
Das Ziel
Das Ziel ist ein einfaches Webseitenlayout mit
- Header oben mit 100% Breite
- Menüleiste links mit fixer Breite
- Hauptbereich rechts mit variabler Breite
- Footer unten mit 100% Breite
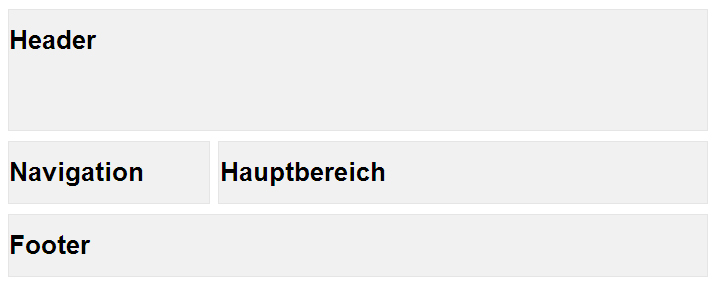
Das Ganze soll dann etwa so aussehen:
Der Code
Das DIV-Layout gestaltet sich dabei wie man es sich vorstellt. Header-, Navigations-, Haupbereichs- und Footer-DIV werden von einem Overall-Container umschlossen um eine Gesamtbreite im Browser festlegen zu können.
<div id="overall">
<div id="head">
<h1>Header</h1>
</div>
<div id="navbar">
<h1>Navigation</h1>
</div>
<div id="main">
<h1>Hauptbereich</h1>
</div>
<div style="clear: both;"></div>
<div id="footer">
<h1>Footer</h1>
</div>
</div>
Das CSS dabei sieht wie folgt aus:
html {
font-size: 81.25%;
font-family: arial, helvetica, sans-serif;
line-height: 1;
}
body {
background-color: #ffffff;
padding: 15px;
}
#overall {
position: relative;
width: 700px;
background-color: #ffffff;
margin-left: auto;
margin-right: auto;
}
#head {
position: relative;
height: 120px;
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
margin-bottom: 10px;
}
#navbar {
float: left;
width: 200px;
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
margin-right: 10px;
}
#main {
background-color: #f1f1f1;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
margin-left: 210px;
}
#footer {
background-color: #f1f1f1;
margin-top: 10px;
border: 1px;
border-color: #e5e5e5;
border-style: solid;
}
Wie ihr sehen könnt wird die Breite des Menübereiches an zwei Stellen eingestellt. Erst einmal in der Navigationsleiste und dann noch einmal im Hauptbereich. Der Unterschied von 10px kommt vom margin-right der Navigationsleiste. Will man nun die Gesamtbreite anpassen muss man nur die Breite des Overall-DIVs anpassen und fertig.
Finale Schritte
Jetzt kann man das Ganze anpassen wie man möchte und hat ein gutes Grundgerüst. Ein weiteres, sehr verbreitetes Problem muss vorher aber noch gelöst werden: Die Höhe der Menüleiste sollte sich an die Höhe des Menübereiches anpassen und umgekehrt. Wie das funktioniert habe ich in einem neuen Beitrag zusammengefasst.

Pingback: Zwei DVI-Container mit der gleichen Höhe | Timos Blog